How to remove list styling for Orchard CMS blog posts, search results or list of articles

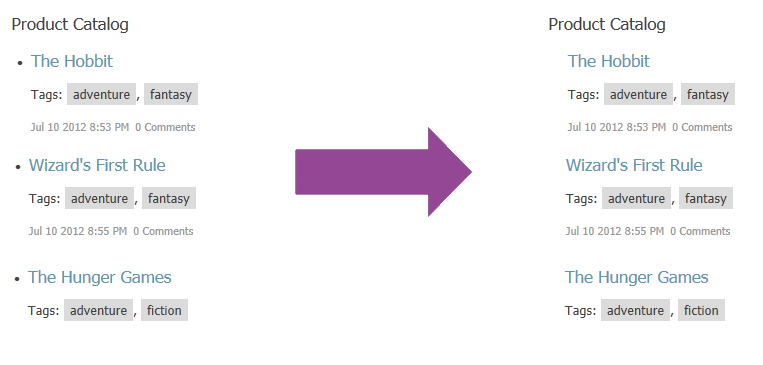
I've just begun my Orchard CMS journey and I'm loving it so far. The current version is 1.7 as I write this and it's a fantastic release. When I was implementing the design on this blog I ran into an issue where my blog posts, search results and pages with lists were all outputing html list styling.
For the most part making my own custom templates seemed to work but some pages cannot be customised it would seem. So how do you remove these list styling?
Well it turns out that the easiest way to handle this is actually through CSS. I noticed on some of the other themes that they used the following CSS to help remove the html styling for the list items. This is a much better solution than trying to re-wire the html output of an Orchard page.
/* remove list style and margin from blog list, search results, comments and archive lists */
.search-results.content-items, .blog-posts, .tagged-posts, .comment-list, .archive-trail + ul { list-style: none; margin-left: 0; }
It's a simple trick but it works.





