General
-
How to stop the nslivemarkservice.js Firebug error messages appearing
Since I've been running Firebug 1.5.x I've noticed these weird error messages from a javascript file called nslivemarkservice.js. I did a bit of digging around and it looks like this is a leak is happening for some other people as well.
The solution to this issue is quite simple and requires you to download the latest (not fully released) version of Firebug. I'm sure once version 1.6 is given an official release this will fix the issue for all users but for those of us who would like to debug our code now without seeing these annoying error messages you can download an alpha version of 1.6 of Firebug over at the Firebug website - http://getfirebug.com/downloads
-
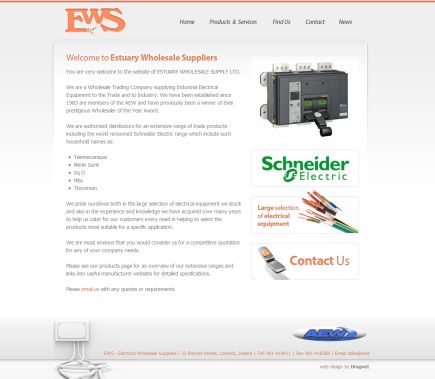
Estuary Wholesale Suppliers goes lives on ews.ie

Dragnet Systems has launched a new website for Estuary Wholesale Suppliers who are an electrical equipment supplier based in Limerick, Ireland.
The site itself is a very simple design with the focus very much on getting the information across in an easy, uncluttered way. The site was built by our designer Raul and the tech was handled by Sinead. I think they both did a fantastic job getting this site out the door considering that they have other projects on the go as well.
My next project should be launching around April 20th if everything goes to plan. It's a brand new concept for booking a taxi for businesses and I can't wait until the site goes live when I can talk more about it.
-
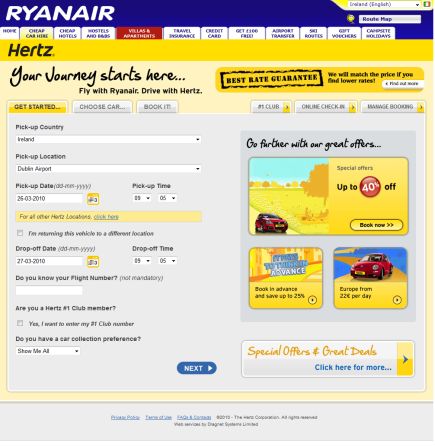
Dragnet Systems launches Hertz4Ryanair.com a brand new micro site for Hertz Europe and Ryanair

It's been a long time coming but today is the day that Dragnet Systems finally launches its newest micro site for Hertz Europe: Hertz4Ryanair.com. As you can tell from the screenshot above this new site was designed very much with Ryanair and Hertz in mind. The style and approach to the design also follows on from our Hertz Aerlingus project we released 6 months ago - HertzFlyDrive.com. There is a nice clean interface for selecting your cars and accessories that we think really add to the overall user experience. It is also a much faster booking process for booking your car compared to the micro site that this replaces.
-
Use jquery to scroll to a specific section on your page from a link or a button.
This little feature can be very handy if you want to auto scroll the page to a particular section. I have used this previously on sites where I want the user to be shown error messages that are on top of a large form. So instead of the user clicking submit and nothing happening the user would click submit and if there were any errors the page would scroll to the error messages on the top of the form.
To achieve this effect create a javascript function like this:
(Thanks to David King from OneDayLater.com for the Opera fix for the button click event!)function goToByScroll(element) {var el = $.browser.opera ? $("html") : $("html, body");
el.animate({ scrollTop: $(element).offset().top }, 'slow');
}
Now call the above function whenever you want the screen to move to a point. For our example we will scroll on a button click or from a link click using the code below:
$(document).ready(function () {//scroll if link click to section2
$('#Section1 a').click(function (evt) {
evt.preventDefault();
goToByScroll('#Section2');
});
//scroll if button click to section 1
$('#SubmitForm').click(function (evt) {
evt.preventDefault();
goToByScroll('#Section1');
});
});
-
Comments system is down at the moment
[Feb 24 Update] Looks like we're back in business. Needed to re-install BlogEngine before I could get it to work and then I had to remove the old theme my site had as it was not compatible, which is a shame. Looks like the theme situation for BlogEngine hasn't improved much since my post 6 months ago on where to get good blog engine themes.
Just a quick mention to let you know that the comments system is down on my site at the moment. I'm not sure what happened but I think it has something to do with my failed attempt at upgrading to blog engine 1.6 last weekend. I will take a look into upgrading to BlogEngine 1.6 again over the next few days if I have time. I will also upgrade my server to IIS 7 with my provider...which should be fun if any past upgrades are anything to go by :D
At the moment I am currently very busy finishing up a big new project for Hertz. It should be going live in around 2 weeks. Once it's up I should have more time to blog about all the new jquery techniques I've learned during developement.
-
How to know if a checkbox has been selected when submitting a form using jquery
If you have a checkbox on your form that has to be selected before you want the user to continue you can use jquery to check if it has been selected by doing something like the following:
$(document).ready(function () {$('#SubmitForm').click(function () {
if ($('#Terms').attr('checked') == false) {
alert('please select the terms and conditions before continuing.')
return false;
}
});
});
Your html form must have a checkbox with an id value of Terms to match the javascript above.
If it is crucial to have a checkbox ticked before continuing in your website or app you should validate on the server side as well but the above script should help to get you started.
-
RichardReddy.ie goes live showcasing the lastest work by Richard Reddy

<shamelessPlug>I've been meaning to setup my own domain name for a while now. During December last year Blacknight.com were offering .ie domain names for only €2.99 so I couldn't resist and bought richardreddy.ie.
The site design is using BCProducties' vCard template which was given away for free for January to members of ThemeForest. If you're quick you might still be able to download the file for free here.
Over the coming days I will update the work section of the site so that it contains details of my latest work. It's nice to finally have something a bit more professional to use rather then reddybrek ;)</shamelessPlug>
-
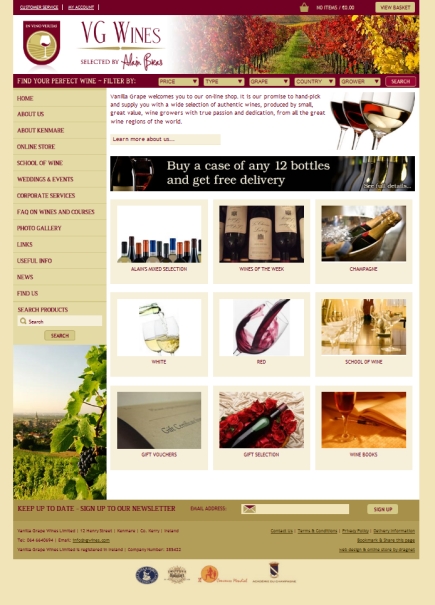
Dragnet Systems launches VGWines.com

It's a new year and thankfully the work inside in Dragnet Systems shows no signs of slowing down. VGWines.com is a brand new online store for an existing wine retailer based in Kerry, Vanilla Grape Wines Ltd.
-
How to read from and write to the web.config file using C#
To read from a Web.Config file using C# is very easy to do. Let's say we have an appSettings tag in our Web.Config that holds the website title. Inside in our web.config you would have something like this:
To get .net to read this value all you need to do is add this to your code behind page on your site. Be sure to add the System.Web.Configuration namespace as this is not added by default.
using System.Web.Configuration;
//read in the SiteName tag from web.config
string MySiteName = WebConfigurationManager.AppSettings["SiteName"];
If you want more details on how to read from web.config please see my earlier post here
You might also want to write to your web.config file to allow the end user to update this data. To do this you must ensure that the Network Service user (or the ASP.NET user on WinServer 03 or earlier) has modify permissions on your website root folder.
Without the correct permission you will get the following error if you try to add the code below:
An error occurred loading a configuration file: Access to the path 'c:\inetpub\wwwroot\yourwebsitefolder\py39wsfg.tmp' is denied.Assuming you have setup the correct permissions this code below will allow your web app to write to the web.config file.
//update the SiteName tag in web.config with a new value
Configuration config = WebConfigurationManager.OpenWebConfiguration("~");
config.AppSettings.Settings["SiteName"].Value = "New Site Name Value";
config.Save(ConfigurationSaveMode.Modified);
ConfigurationManager.RefreshSection("appSettings");
-
Force domain.com to redirect to www.domain.com using IIS 7
Yesterday I wrote a post about how to achive a redirect for domain.com to www.domain.com using IIS 6. Today I will show you how easy it is to set this up for IIS 7 on Win Server 2008.
You should be aware that this install requires a reboot. Only install on your server if you are in a position to restart your server.
First thing you need to do is download the rewrite module for IIS 7 from Microsoft. The 32bit version is here and the 64bit version here.
Before you can install this module you need to stop some services running on your server. Open the command prompt (Start -> Run -> type cmd and press enter) and type: net stop was /y
Now double click on the file you just downloaded and install the product. It can take a few mins and look like it's after hanging but give it a moment and it will install for you. You will be prompted to restart your server. Do this now as without a restart IIS will give you a 503 HTTP error when attempting to display a webpage.
Once the server has restarted open IIS Manager and make sure that both your domain and relevant application pool have been restarted.
Open up your browser and test your site just to double check everything is ok after the install. You should find that everything is working as normal.
You can now put the following rule in your web.config file within the <system.webServer> tag:
Save and FTP the web.config file to your server. If you type in yourdomain.com (without www.) you should notice that it redirects you to www.yourdomain.com now.
For more information about rerouting your traffic you can visit the IIS site for more details. A great place to start is on the Rule with Rewrite Map page.





