General
-
Force domain.com to redirect to www.domain.com using IIS 6
If you have a SSL on your site chances are that you only want your visitors to go through your site on one particular domain. Let's say you own domain.com and you always want your visitors to go to www.domain.com when using your site. IIS 7 has a really cool rewrite module that you can use but IIS 6 users need to jump through some hoops to get this function working.
-
Aquatech.ie and PolarBear.ie kick off Demeber for Dragnet Systems

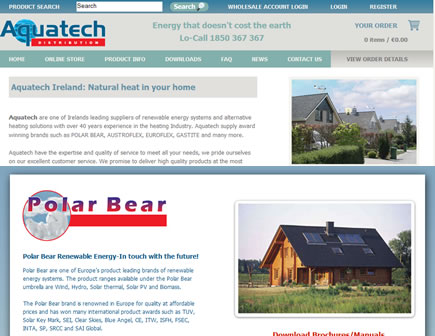
It might be the first day of December but that hasn't stop us from launching 2 new websites to get our December releases off to a great start! Aquatech Ireland have launched 2 new online stores and a brochure site to open up their products to customers all around the world.
-
How to use a JQuery UI modal box with asp.net
I was recently asked to look into making a JQuery UI dialog box (aka a modal box) work with asp.net. I thought it would be straight forward but as with anything in asp.net it turned out to be a little bit trickier than I had initially thought. Part of the problem was that I wanted to put the dialog box on an asp.net submit button and depending on the user's choice either submit the page or cancel the action.
Thankfully I stumbled across this great article over at DeviantPoint. It was pretty much exactly what I needed. However, for my example I needed to only show the dialog box if any of the checkboxes on the screen were not selected. In other words a normal postback would occur if every check was selected but if there were any checkboxes not selected the user would be asked to confirm their action.
If you take a look at my very basic demo page you will see exactly what I'm talking about. You will find all of the code within the source files I have posted for download but below is a brief overview of what is going on.
HTML used:
Javascript used:
//
$(document).ready(function() {
$(function () {
$("#MsgBox").dialog({
autoOpen: false,
modal: true,
buttons: {
"Continue": function () {
$(this).dialog("close");
eval($("#<%= MsgBoxContinue.ClientID %>").val());
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
});
});
function showjQueryDialog() {
//check to see how many checkboxes there are and how many of those are checked.
//if any of the checkboxes are not selected then show dialog box.
var TotalNumCheckboxes = $("#ContentContainer input:checkbox").length;
var TotalNumCheckboxesChecked = $("#ContentContainer input:checkbox:checked").length;
if (TotalNumCheckboxes == TotalNumCheckboxesChecked)
{
eval($("#<%= MsgBoxContinue.ClientID %>").val());
}
else
{
$("#MsgBox").dialog("open");
}
}
// ]]>
C# Codebehind:
if (!Page.IsPostBack)
{
//this line is used to hold the exact postback function call used by the asp.net button
this.MsgBoxContinue.Value = Page.ClientScript.GetPostBackEventReference(AddToBasket, string.Empty);
//ensure the postback message is blank on load
PostBackMsgTest.Text = "";
}
if (Page.IsPostBack)
{
PostBackMsgTest.Text = "Content posted back successfully.";
}
-
Hide a Repeater and it's header text when there are no items to display using C#
One of the annoying little things about the asp.net repeater is that if you have text in a <HeaderTemplate> this will be shown on screen even if the repeater is empty. Nine times out of ten you will actually want to hide the text and only show it if the repeater contains information. This can be done by doing the following:
First adjust your repeater so that on PreRender of the repeater you call some code from your code behind:
Header text inside my repeater
... show database values in here ...
Next on your code behind page put in the following to check if the repeater contains any values:
protected void MyRepeater_PreRender(object sender, System.EventArgs e)
{
//check to see if the repeater contains any items and if not hide it
if (MyRepeater.Items.Count == 0)
{
MyRepeater.Visible = false;
}
}
Fire up your page and test the repeater with and without items inside it. You should notice that when the repeater is empty the header text is not displayed which is what we wanted to happen.
-
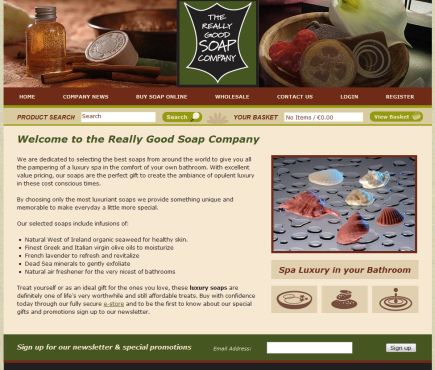
Dragnet Systems launch a new online store for The Really Good Soap Company

Dragnet Systems has just launched one of our newest online stores - thereallygoodsoapcompany.ie. This online store features a brand new fully featured Wholesaler section as well as all the existing functionality of our store software. This new section will let the website owners manage wholesalers, add specific wholesaler products and even control the pricing per wholesaler for shared products.
-
Kusadasi, Turkey Trip 09

I'm just back from a weeklong trip in Kusadasi, Turkey. For anyone thinking about going to Turkey for a sun break I highly recommend it! Below are some top tips to help you get the most out of your stay while in Kusadasi.
-
How to check if your drop down list contains a specific value using C#
If you want to set the default value of a drop down list from a value being passed to you by a third party you should always include a check to ensure that your drop down contains the value so that you don't end up with some nasty compiler errors.
To keep things simple let's say I want to check if my drop down contains the value "MyValue". If it does I want to pre-select that option for the user. To do this I would use something like below:
if (MyDropDownList.Items.FindByValue("MyValue") != null){
MyDropDownList.SelectedValue = "MyValue";
}
You can also search based on the text value of your drop down by using FindByText instead of FindByValue.
-
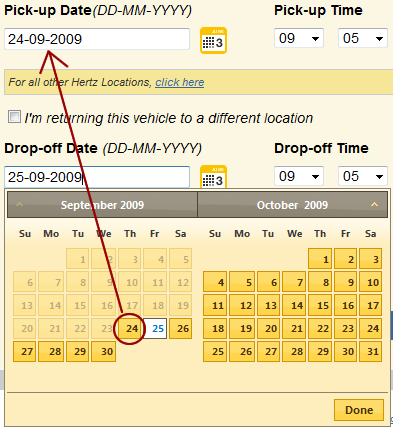
jQuery UI date picker - how to set the start date of your second calendar

If you haven't already looked into using the jquery UI calendars, you really should! One of my latest projects, www.hertzflydrive.com, uses these calendars on the homepage. They are quick to setup and offer loads of options that make them very flexible for anyone looking to use date pickers on their forms.
-
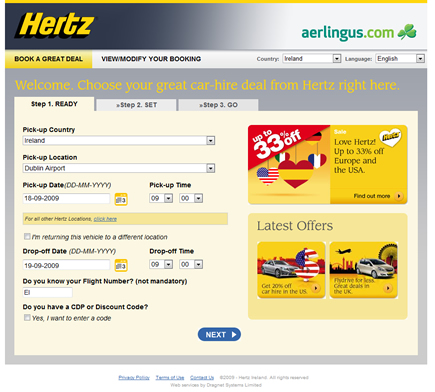
Hertz and Aerlingus team up for new project HertzFlyDrive.com, designed and developed by Dragnet Systems

After many months of work I'm proud to announce my latest project HertzFlyDrive.com. This website was designed from the ground up provide Hertz with a more effective way to manage their car rental booking information and help speed up the booking process for end users.
-
GardeningOnline.ie gets ready for launch!

Dragnet Systems is pleased to announce a brand new online gardening store for Dunsland Garden Centre owned by T.V. gardening presenter (and upcoming author!) Peter Dowdall.





