Chrome
-
Find the exact location of where a style is defined using Chrome Dev Tools

This tip is definitely filled under "Stuff I wish I'd known sooner".
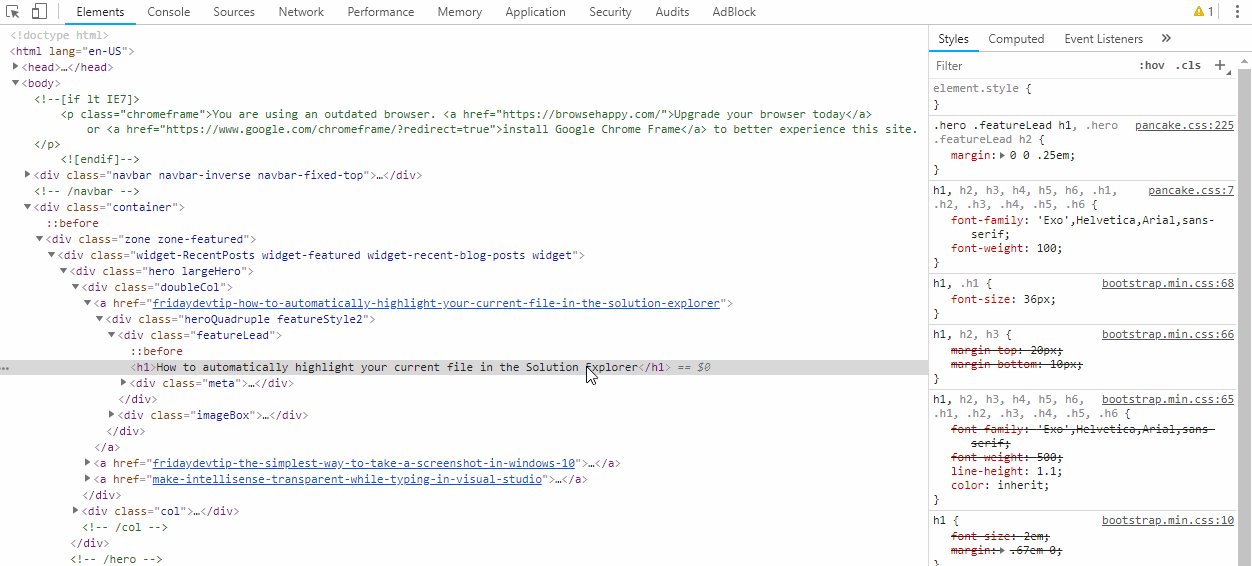
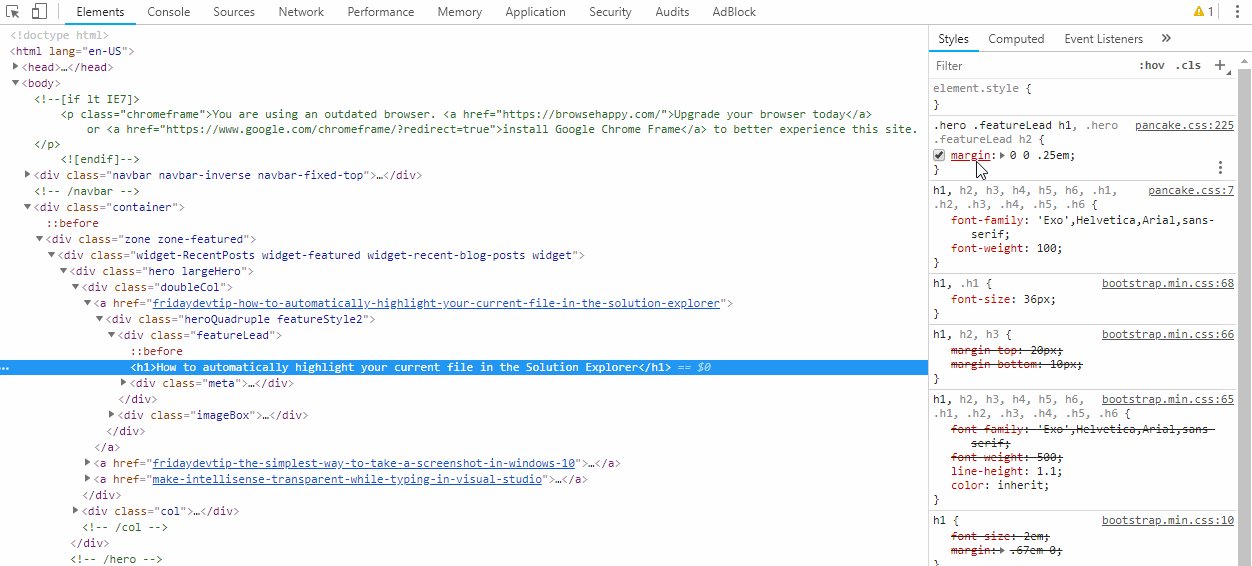
In Chrome, when trying to locate where a specific style is located you can simply hold down Ctrl and left click on the style property.
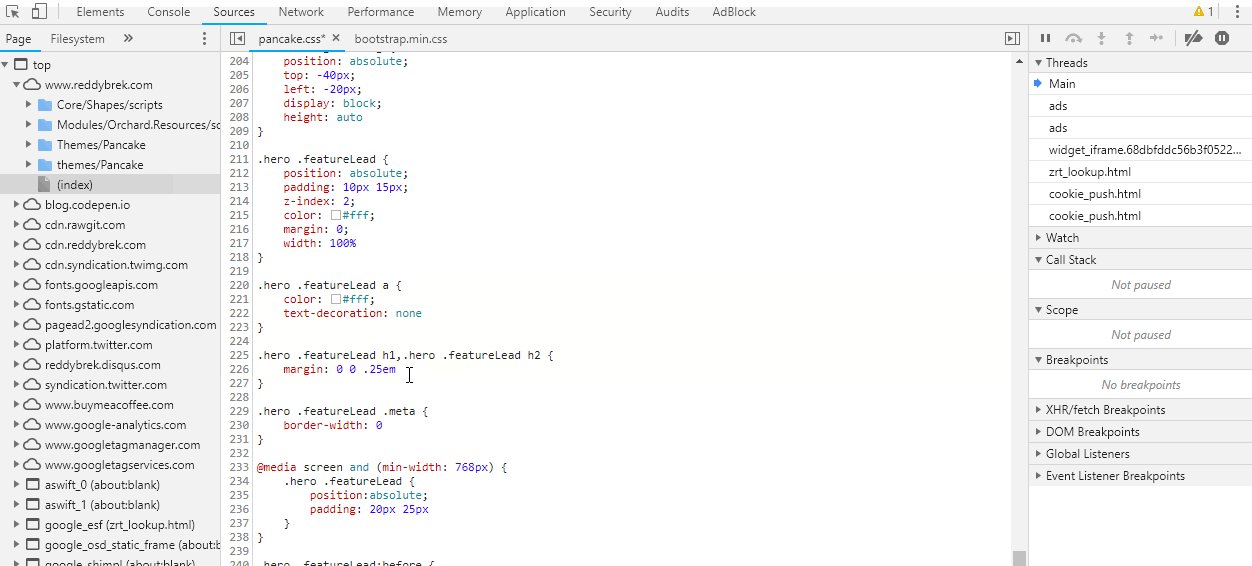
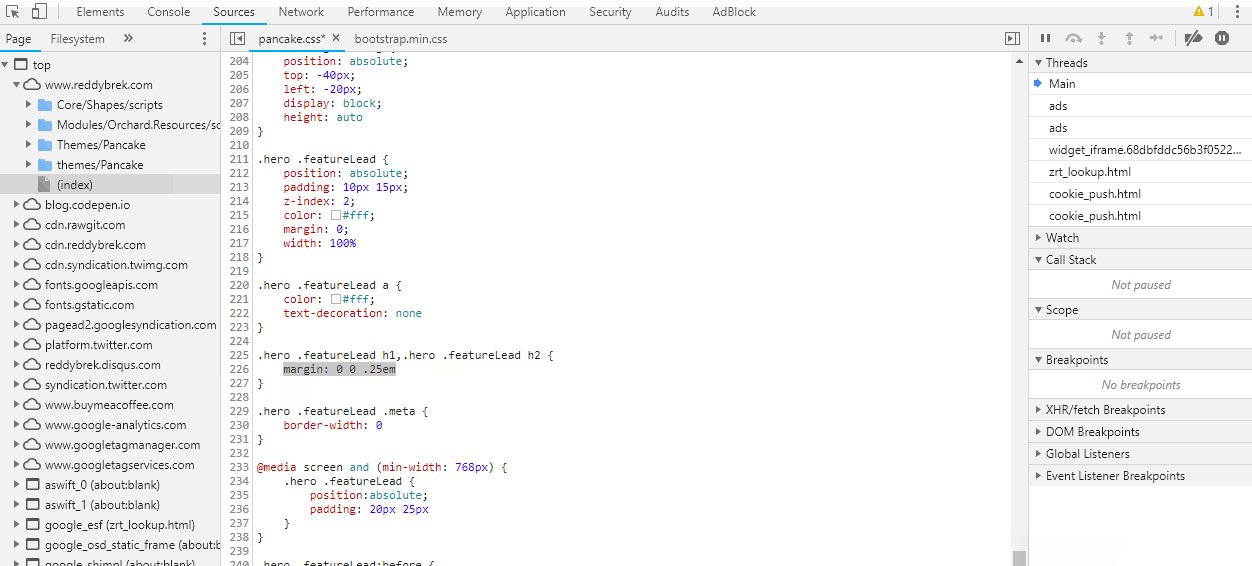
This will jump to the exact location of the property you were looking at in the file that it was declared in on the Sources tab.
No more clicking on the file name next to the style property and then searching for it manually!
-
How to view input placeholder styles in Chrome

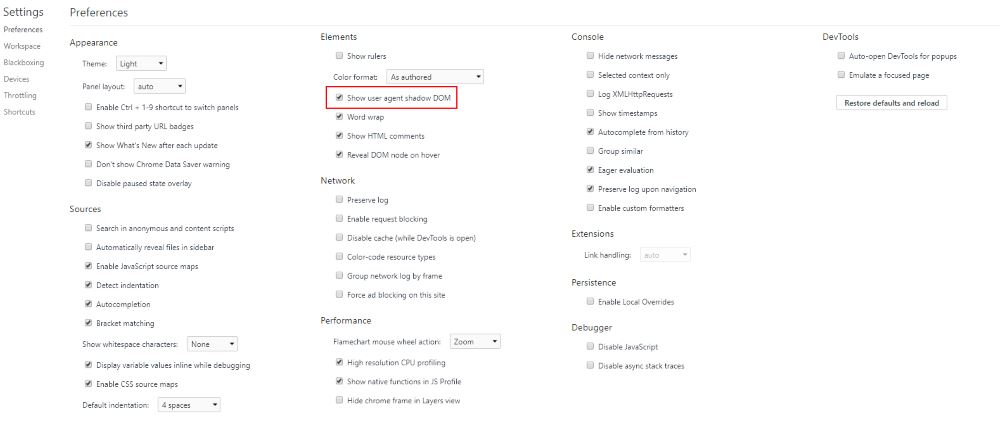
Have you ever tried to view the style of html placeholder in the browser? By default in Chrome this option won't be available to you but if you press F12 to open the Developer Tools and then click on the 3 dots in the top right corner of the tool window you should see the Settings option.
Click on this option and you will be presented with a screen that should look similar to what's shown above.
Check the "Show user agent shadow DOM" checkbox and reload your page. You should now see the placeholder html output in your dev tools when you view the elements tab. Clicking on the placeholder html will bring up the applied styles for you to view or edit.
-
How to fix font rendering issue with Google Chrome

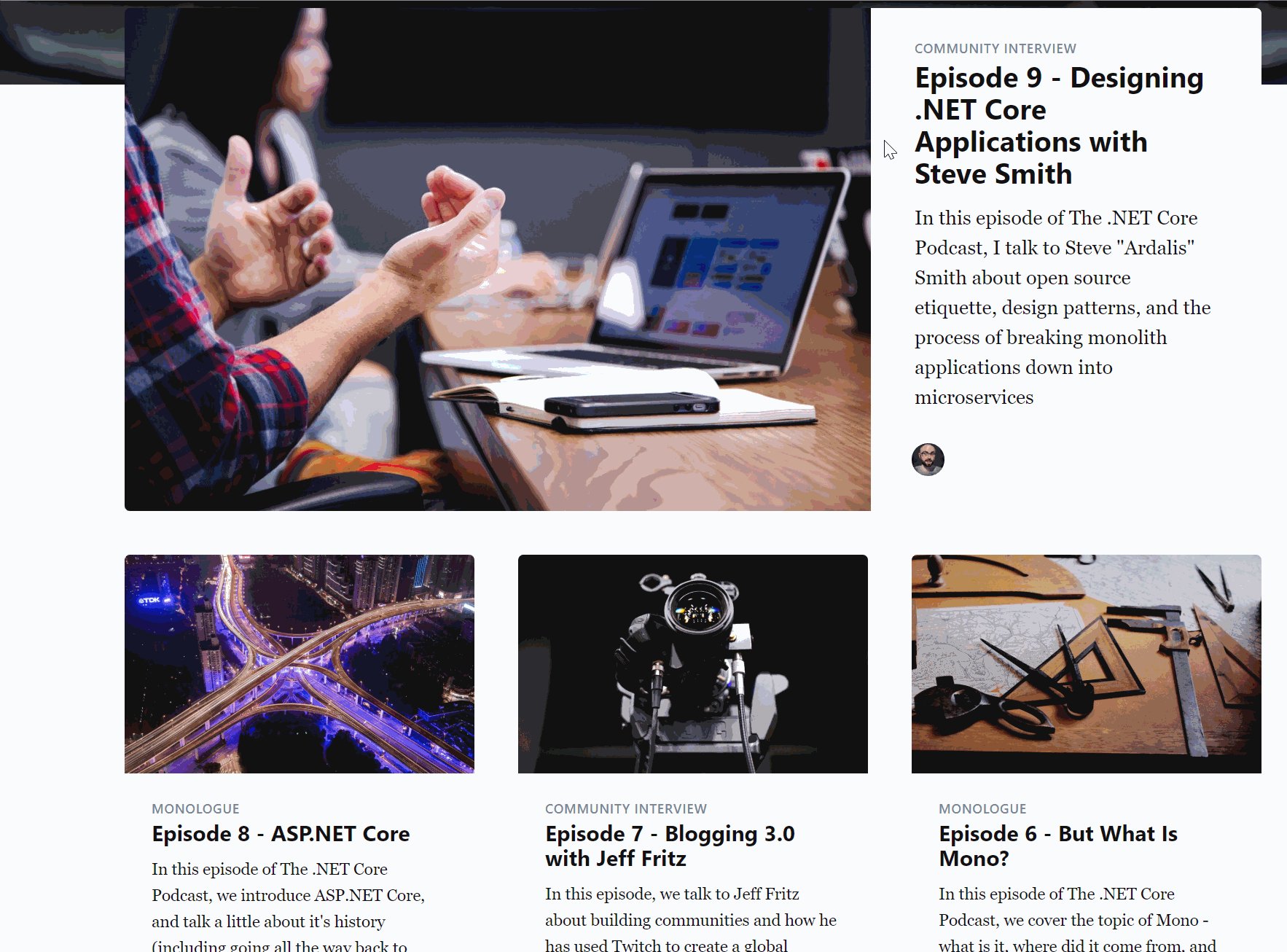
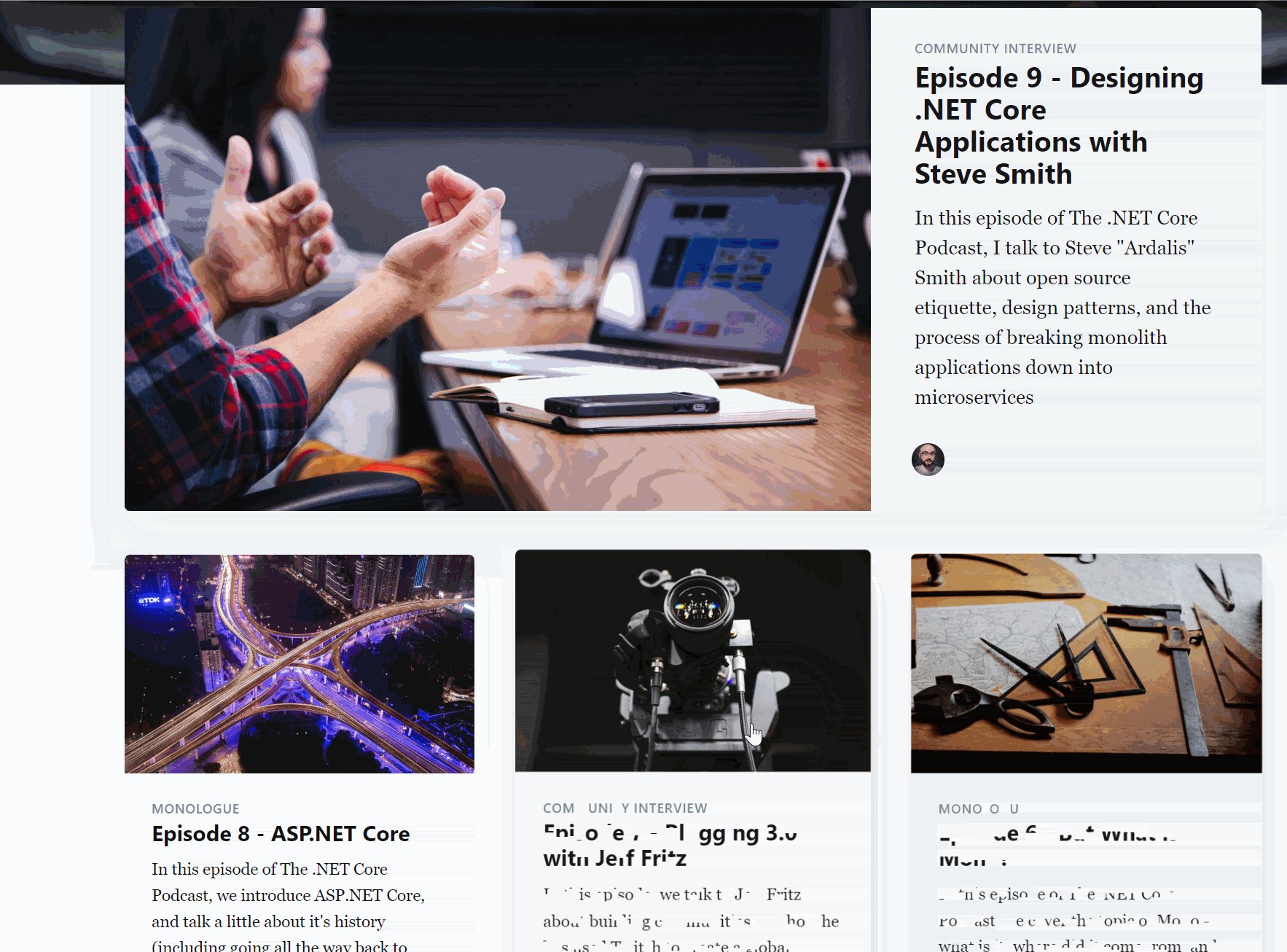
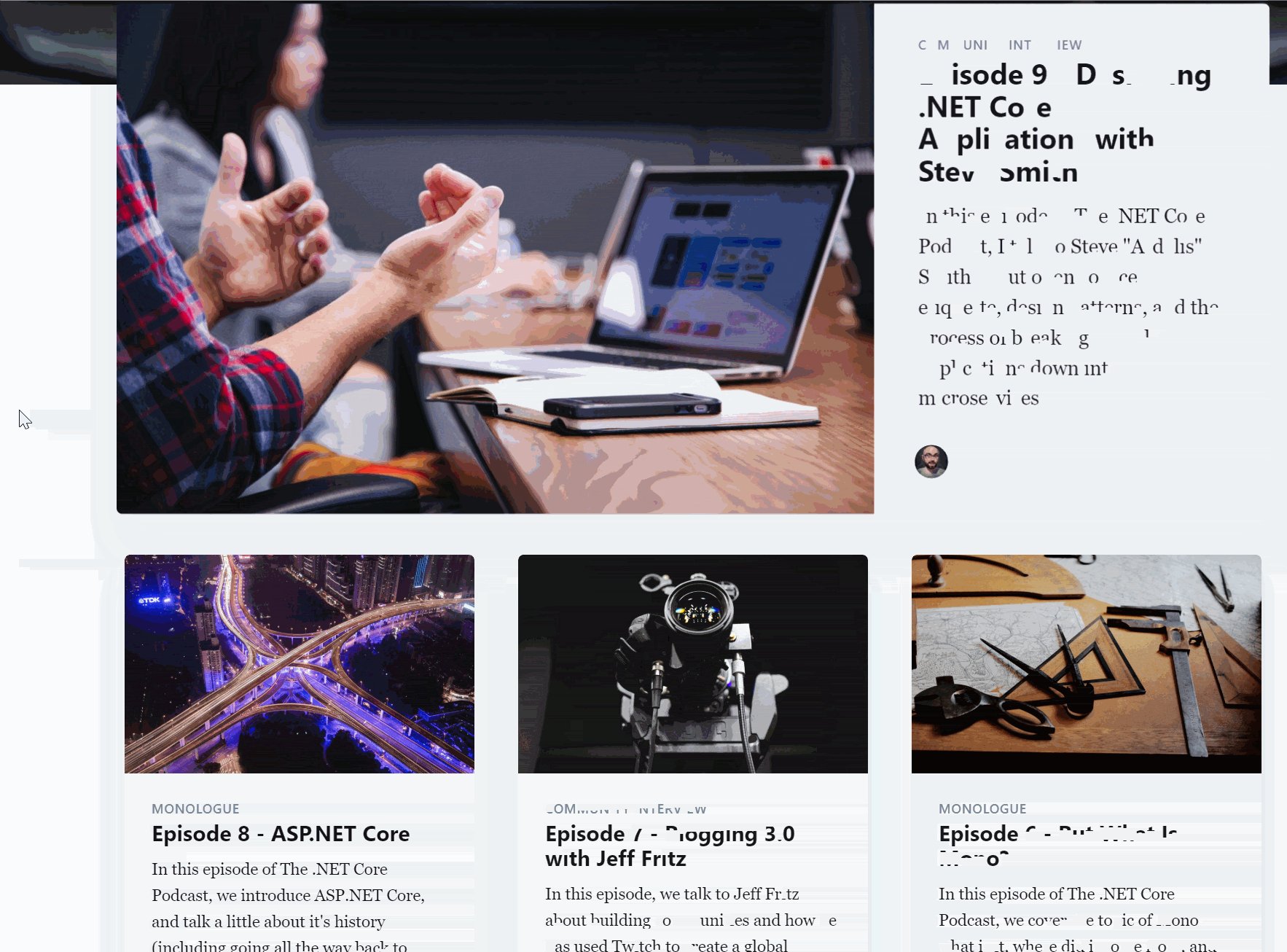
I noticed recently that my current version of Chrome was acting strange in Windows 10.
When loading web pages with a lot of content I noticed that random text or images would be missing, jumbled up or I'd see green flashes on screen where animations should be happening.
-
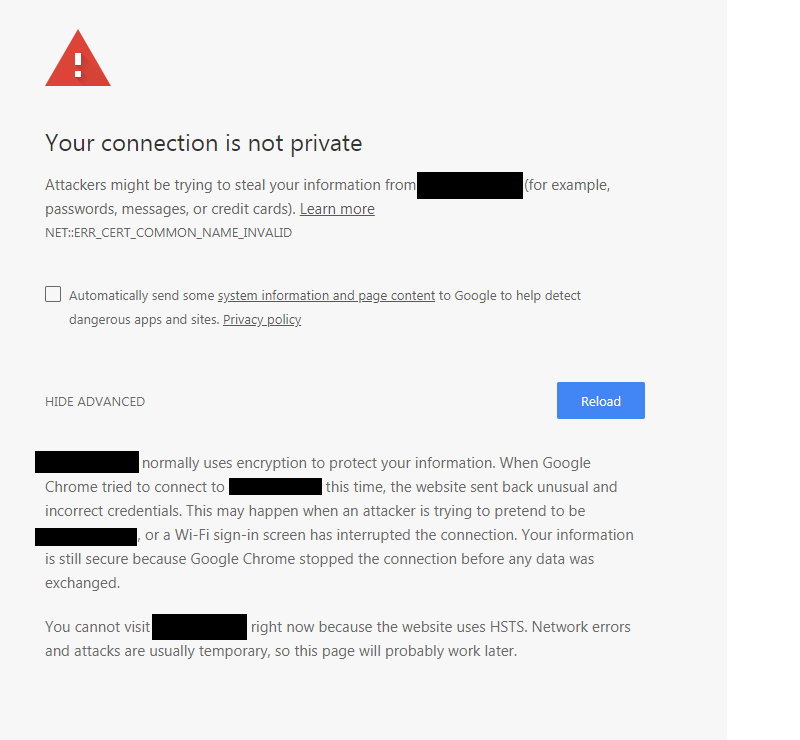
Allow Chrome to view blocked page due to cert error

If you're using Chrome to develop locally over https but your site cert is invalid you might have come across an issue where Chrome will block access to your website.
UIsually you can click on the 'Process to site' link that Chrome gives you but if you don't see that link you might have to delete any previously saved security policy information you had saved.





